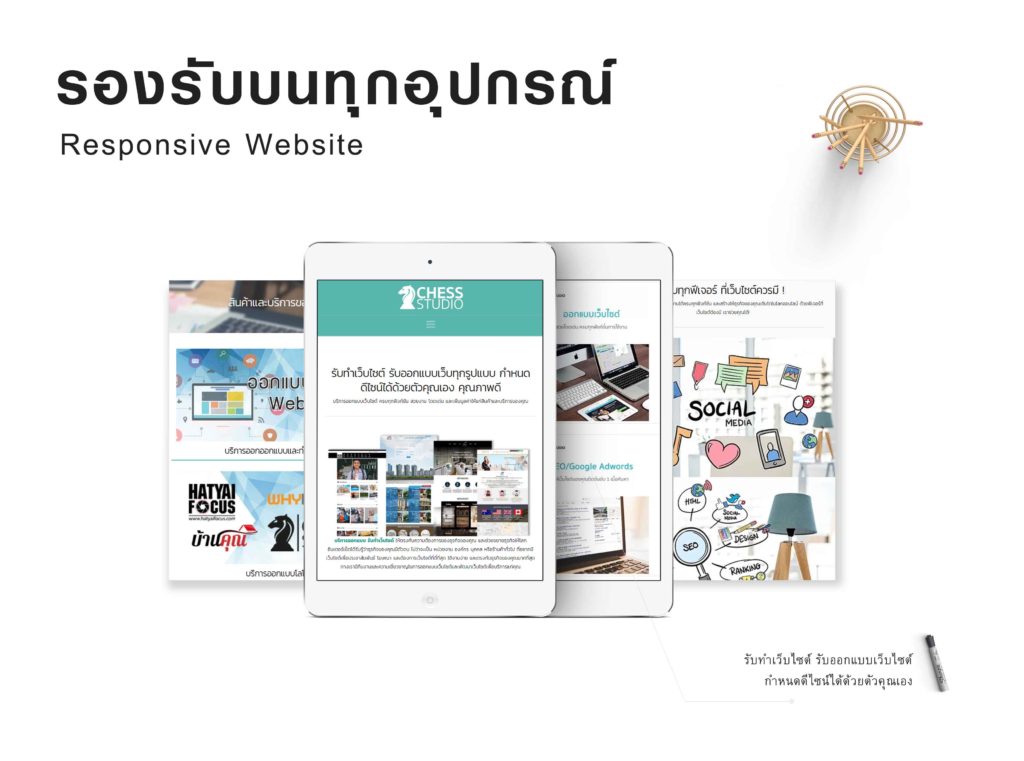
Responsive Website คืออะไร สำหรับคนทำเว็บไซต์นั้นสามารถตอบได้ง่ายๆ ว่าสิ่งนี้คือ
“การทำเว็บไซต์ให้รองรับกับหน้าจอ ไม่ว่าจะเป็น สมาร์ทโฟน, แท็บเล็ต ไปจนถึงหน้าจอพีซีในเว็บไซต์เดียว”
จำเป็นหรือ? หากทำเว็บไซต์แล้วจะต้องทำเป็นระบบ Responsive คำตอบคือ จำเป็นมาก
เพราะอย่างที่รู้กันดีว่า สมาร์ทโฟน แท็บเล็ตครองใจผู้ใช้ด้วยความสะดวกพกพาง่าย
เป็นของที่ติดตัวคนส่วนใหญ่มากกว่า คอมพิวเตอร์, โน็ตบุ๊คซะอีก
สรุปคือ หากต้องการทำเว็บไซต์ขึ้นมาซักเว็บ คุณควรที่จะมีระบบนี้รองรับ ไม่ว่าจะเป็นในแง่ของการทำธุรกิจผ่านเว็บ
หรือแม้แต่การโชว์ภาพลักษณ์ขององค์กร สิ่งนี้ช่วยรองรับการเข้าถึงของกลุ่มคนในวงกว้างได้เป็นอย่างดี

พูดถึงวิธีทำเว็บไซต์แบบ Responsive ที่คนทำเว็บไซต์ต้องรู้ (เขาใช้กันทั่วโลกเลยนะ!)
มี 4 วิธี ดังนี้
- Responsive Retrofitting เป็นการแปลงเว็บเก่าให้กลายเป็น Responsive
- Responsive Mobile Site เป็นการปลูก Mobile Site ไว้แล้วจึงแปลงเป็น Responsive
- Mobile-First Responsive Site เป็นการทำเว็บใหม่แบบ Mobile-First / Progressive Enhancement
- Piecemeal ค่อยๆ ทำการแปลงเว็บเก่าให้กลายเป็น Responsive
วิธีต่างๆ เหล่านี้ก็มีข้อดีข้อเสียต่างกัน แล้วเราควรเลือกทำเว็บ Responsive แบบไหนดี
ด้วยข้อแตกต่าง และความเหมาะสมที่ต่างกันออกไป การจะเลือกวิธีก็ควรจะดูปัจจัยอื่นๆ รวมกัน
- เวลาที่มีในการจัดทำและพัฒนาเว็บไซต์
- งบประมาณที่ใช้
- รูปแบบขององค์กร / มีผลต่อเทคนิคที่จะใช้ว่าจะไปต่อได้หรือไม่ สำรวจตัวเองว่ามีงบประมาณของปีหน้า หรือว่ามีงบแค่ก้อนเดียว
- สมาชิกในทีมมีความสามารถอะไรบ้าง
- มองถึงผลลัพธ์ที่ต้องการจากการทำเว็บไซต์แบบ Responsive เช่น การโหลดในมือถือเร็วขึ้น หรือทำให้คนซื้อสินค้าได้ง่ายขึ้น
หวังว่าข้อมูลข้างต้นจะเป็นประโยชน์กับทุกท่านไม่มากไม่น้อยนะคะ หากมีข้อสงสัย สามารถสอบถามได้ที่ LINE ID: @Chessstudio ^^