เทคนิคการวางลิงค์ในรูปภาพบน WordPress
การวางลิงค์ในรูปภาพนั้นทำเพื่อเป็นการสร้างจุดเชื่อมจากจุดหนึ่งไปยังจุดหนึ่งเพื่อขายข้อความนั้น หรือขยายข้อสงสัยเกี่ยวกับจุดนั้นๆ โดยการเชื่อมโยงนี้ สามารถโยงหรือว่าคลิก ไปยังเว็บไซต์หรือรายละเอียดที่ระบุเอาไว้ โดยการใช้เมาส์เลื่อนไป คลิก ยังลิงค์ เหล่านี้ โดยส่วนใหญ่ มักจะมีการขีดเส้นใต้ไว้ ซึ่งหากเราเลื่อน ลูกศรเมาส์ ไปอยู่บน ลิงค์ ก็จะปรากฏ เป็นรูปมือที่ยื่น นิ้วชี้ ออกมาบนหัวข้อนั้นๆเองได้ ทาง chessstudio รับออกแบบเว็บไซต์ มีข้อแนะนำเกี่ยวกับเทคนิคการวางลิงค์ในรูปภาพบน WordPress มาฝาก ไปดูพร้อมๆกันเลย
ก่อนอื่นต้องมารู้จัก WordPressกันก่อนเลยนะคะ
WordPress คือ โปรแกรมสำเร็จรูปที่ใช้สร้างและจัดการเนื้อหาเว็บไซต์ประเภท Contents Management System หรือเรียกย่อๆ ว่า “CMS” นั่งเอง
ต่อไปจะมาดูวิธีการวางลิงค์ (URL) ในรูปภาพ ให้สามารถคลิกได้ ซึ่งสามารถทำได้ 2 วิธี ดังนี้
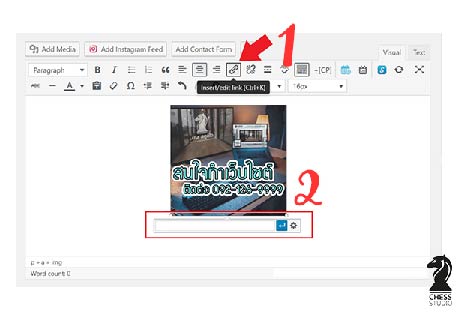
1 การแทรก URL บนแถบเครื่องมือ

เมื่อเราวางรูปแล้วใน WordPress งานของเราแล้ว ให้ คลิกที่รูปภาพ > คลิกที่เครื่องมือ Insert/edit link จากนั้น ให้ใส่ URL ในกล่องข้อความที่ปรากฏข้างล่างรูปภาพ

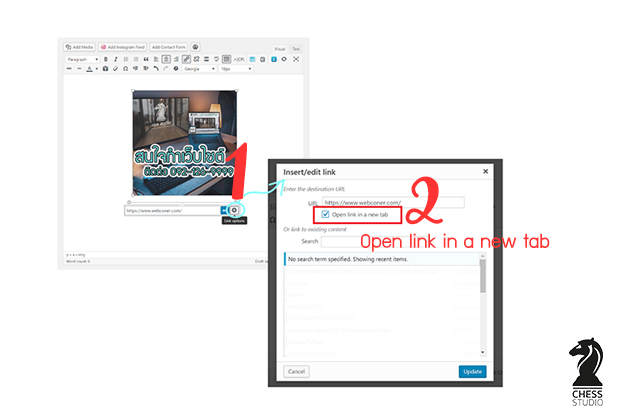
หากต้องการให้เว็บไซต์ที่แสดง เปิดหน้าต่างแถบใหม่ ให้เราคลิกที่ไอคอน Link options จากนั้นจะปรากฎหน้าต่าง Insert/edit link ให้ติกช่อง Open link in a new tab
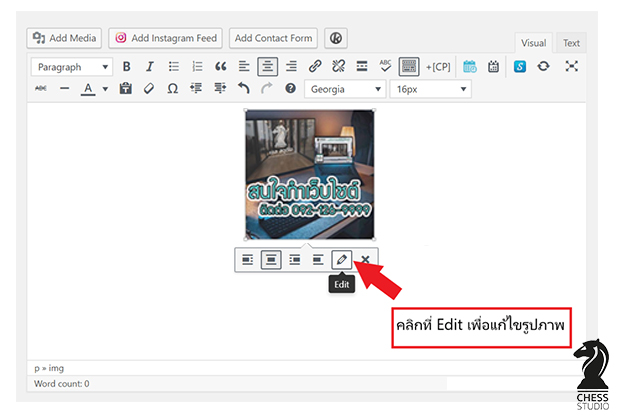
2 การใส่ URL จากไอคอน Edit

เมื่อเราวางรูปแล้วใน WordPress งานของเราแล้ว ให้ คลิกที่รูปภาพ > คลิกที่ไอคอน edit

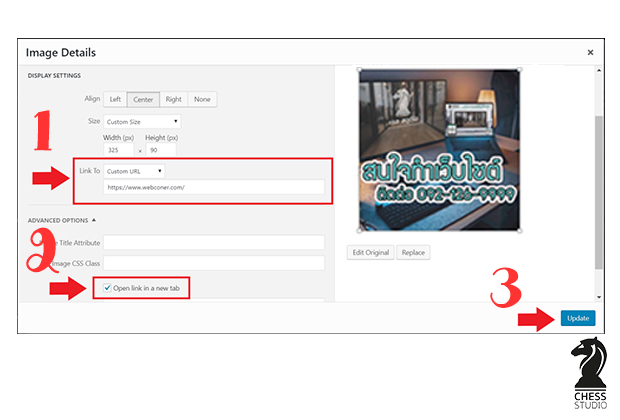
จากนั้นจะปรากฏหน้า Image Details เลื่อนไปที่ DISPLAY SETTINGS ให้เลือก Link to > Custom URL และ วาง URL ปลายทาง หรือหน้าเว็บไซต์ที่ต้องการถัดจาก Custom URL
สรุปง่ายๆเลยก็คือ วิธีการวางลิงค์ (URL) ในรูปภาพ เป็นวิธีที่ทำให้รูปภาพในเว็บไซต์ของเรา สามารถคลิกได้ เพื่อเปิดไปยังหน้าเว็บหนึ่งๆ ที่ต้องการให้แสดง ตัวอย่างเช่น หากต้องการให้ภาพโลโก้ของบริษัท สามารถเปิดไปยังหน้าเว็บไซต์ของบริษัทได้ เราต้องวางลิงค์ของเว็บไซต์ไว้ในรูปภาพนั่นเอง

