รวมขนาดภาพที่ใช้งานบน Facebook Page
ในปัจจุบัน Social Media มีอิทธิพลมาก เนื่องจากเป็นสื่อกลางในการแจ้งข่าวสาร ประชาสัมพันธ์ โฆษณา การขายสินค้าต่างๆ หลากหลายองค์กร ร้านค้า รวมไปถึงบุคคลต่างๆทางสังคมมักจะให้ความสำคัญกับ Social Media เป็นอย่างมาก และเป็นที่รับรู้กันว่าเมื่อพูดถึง Social Media นั้น มักจะนึกถึง Facebook เป็นอันดับแรก วันนี้ทาง chess studio รับทำเว็บไซต์ จะมาแจกแบบฟอร์มขนาดของภาพที่จะใช้งานบน Facebook โดยจะรวมรวมมาให้ไม่ต้องไปหาที่ไหนไกลอีกต่อไป แชร์เก็บไว้ดูกันได้เลยค่ะ

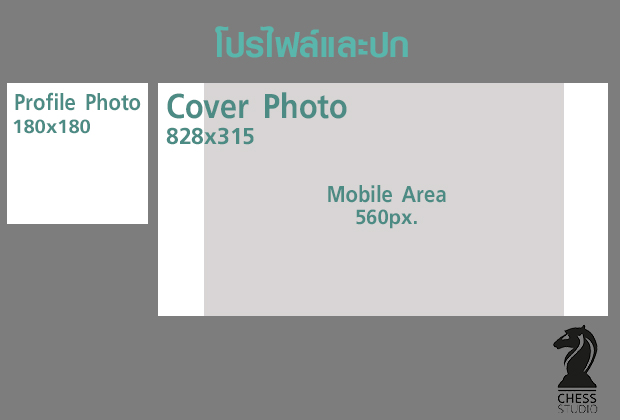
- ภาพ Profile ขนาด 180×180 px
- ภาพ Cover ขนาด 828×315 px
- ภาพ Cover ในการแสดงบนมือถือจะเหลือแค่ 560px สำหรับ Cover (คนส่วนใหญ่ใช้งานจากมือถือ ดังนั้น ทำรองรับเอาไว้นะคะ)

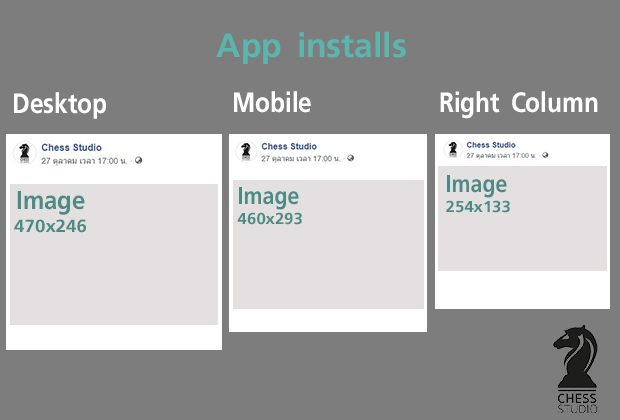
App installs (แอพติดตั้ง)
- Desktop (หน้าจอปกติ) ขนาด 470×246 px
- ใส่ชื่อได้ 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 560×293 px
- ใส่ชื่อได้ 1 บรรทัดหรือ 30 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร
- Right Columm (คอลัมน์ด้านขวา) ขนาด 254×133 px
- ใส่ชื่อได้ 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร

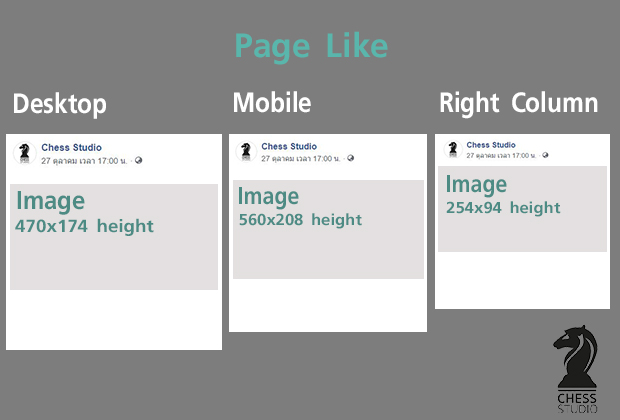
Page like
- Desktop (หน้าจอปกติ) ขนาด 470×174 px
- คำอธิบาย 500 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 626×208 px
- คำอธิบาย 110 ตัวอักษร
- Right Columm (คอลัมน์ด้านขวา) ขนาด 254×94 px
- คำอธิบาย 90 ตัวอักษร

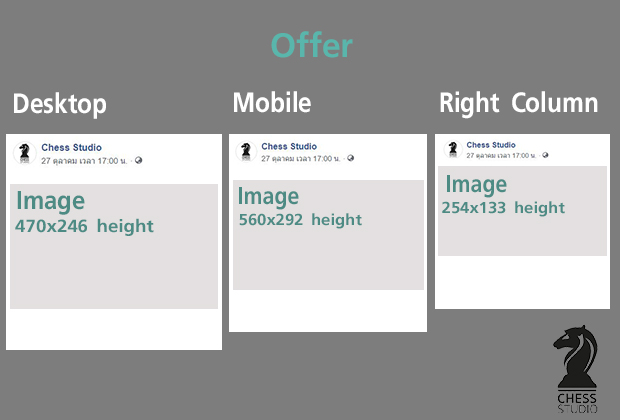
Offer
- Desktop (หน้าจอปกติ) ขนาด 470×246 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 560×293 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร
- Right Columm (คอลัมน์ด้านขวา) ขนาด 254×133 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร

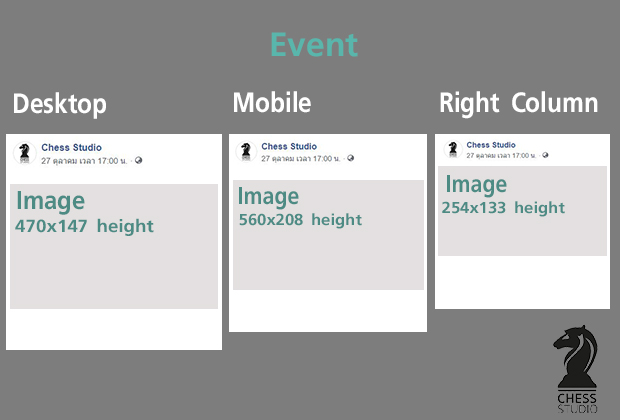
Event
- Desktop (หน้าจอปกติ) ขนาด 470×147 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 500 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 560×208 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 120 ตัวอักษร
- Right Columm (คอลัมน์ด้านขวา) ขนาด 254×133 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร

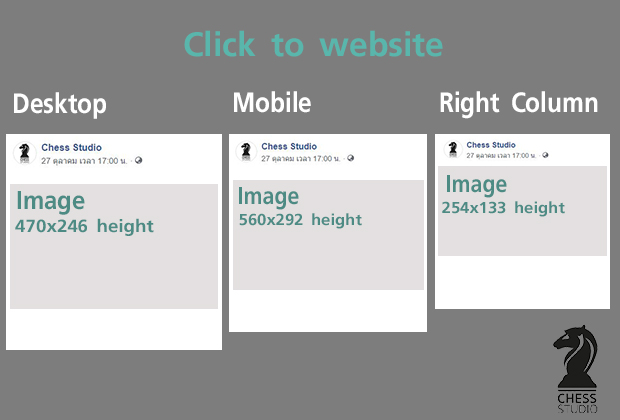
Click to wabsite
- Desktop (หน้าจอปกติ) ขนาด 470×246 px
- หัวเรื่อง 1-2 บรรทัด
- คำอธิบายลิงก์ 2-3 บรรทัด
- คำอธิบาย 500 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 560×292 px
- หัวเรื่อง 1-2 บรรทัด
- คำอธิบายลิงก์ 1 บรรทัด
- คำอธิบาย 120 ตัวอักษร
- Right Columm (คอลัมน์ด้านขวา) ขนาด 254×133 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร

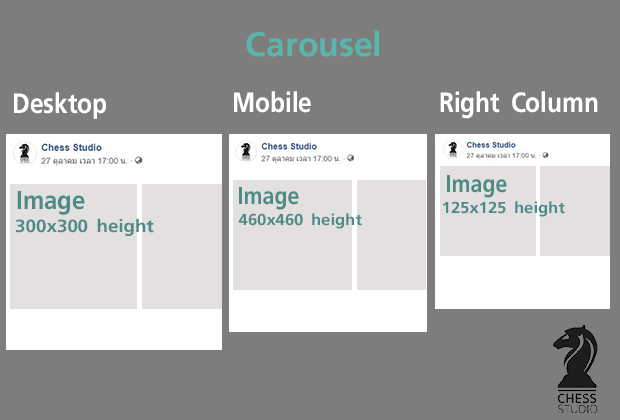
Carousel
- Desktop (หน้าจอปกติ) ขนาด 300×300 px
- หัวเรื่อง 1-2 บรรทัด
- คำอธิบาย 500 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 460×460 px
- หัวเรื่อง 1-2 บรรทัด
- คำอธิบาย 120 ตัวอักษร
- Right Columm (คอลัมน์ด้านขวา) ขนาด 125×125 px
- หัวเรื่อง 25 ตัวอักษร
- คำอธิบาย 90 ตัวอักษร

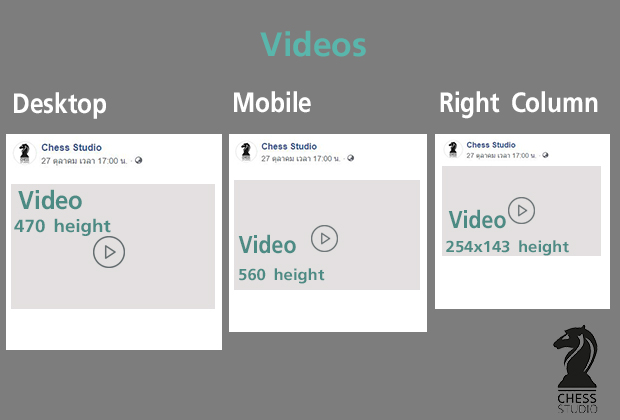
Video
- Video : H264 ,square pixels, fixed frame rate, progressive scan
- ขนาดไฟล์ไม่เกิน 4gb
- หน้าจอปกติ ขนาด 470 px wide
- คำอธิบาย 500 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 560 px wide
- คำอธิบาย 110 ตัวอักษร
- Right Column ขนาด 254×143 px
- คำอธิบาย 90 ตัวอักษร

Engagement
- Desktop (หน้าจอปกติ) ขนาด 470×470 px
- คำอธิบาย 500 ตัวอักษร
- Mobile (หน้าจอมือถือ) ขนาด 626×840 px
- คำอธิบาย 110 ตัวอักษร
- Right Column ขนาด 254×133 px
- คำอธิบาย 90 ตัวอักษร
มีขนาดภาพกันแล้วหากต้องการคำแนะนำต่างๆเพิ่มเติม สามารถติดต่อทาง chess studio รับทำเว็ปไซต์นะคะ

